🏠Web User Interface
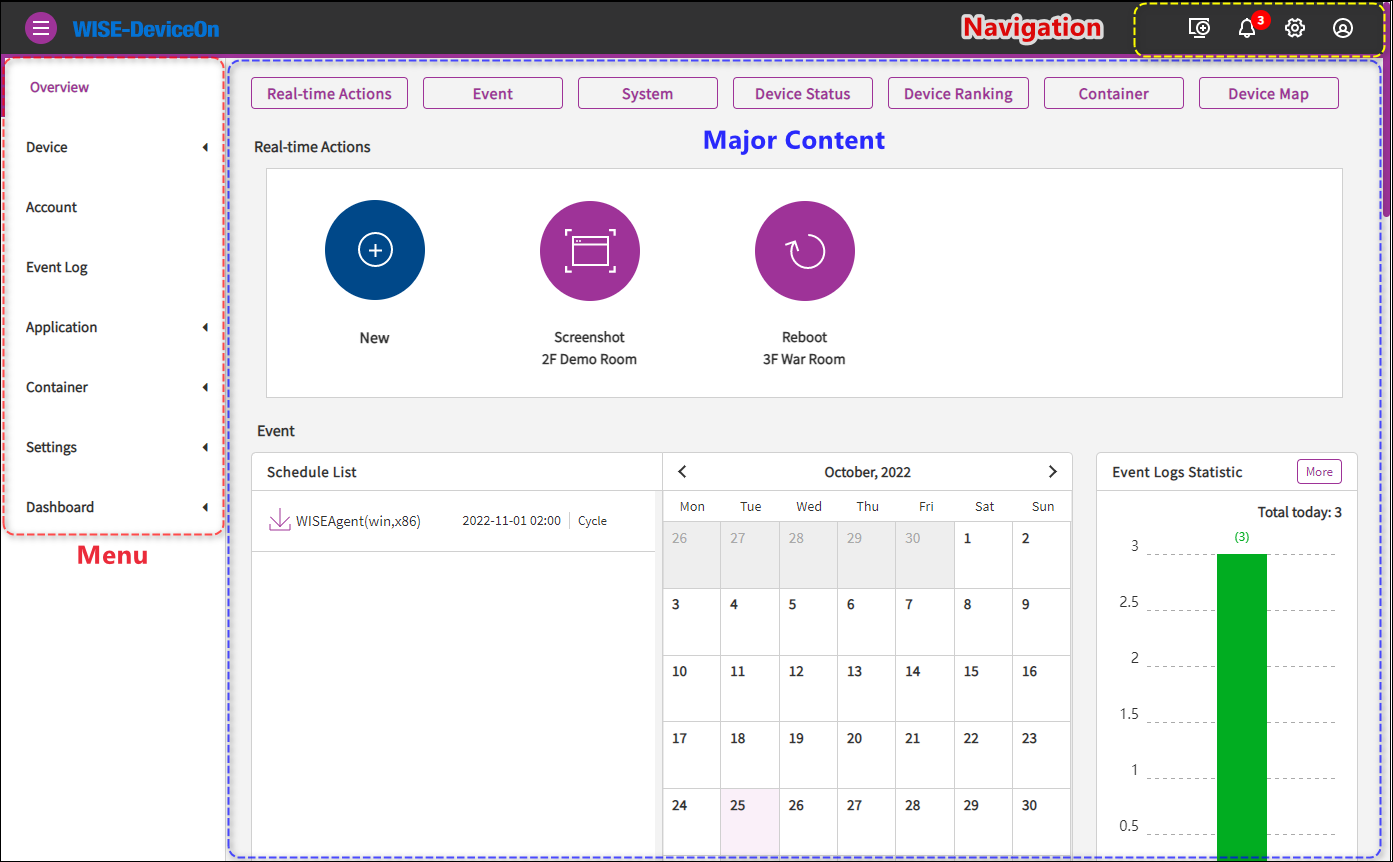
The DeviceOn web interface is based on the VUE framework and leverages the Vuestic Admin template. The user interface is divided into three main parts: the navigation bar at the top, the menu bar at the left and the main content in the center with.

General Operation and Icon Concept
Icons

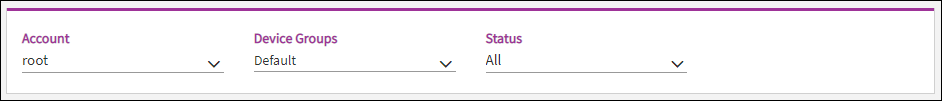
Filter & Select
In some function lists, it is often to select and filter the required devices through filter first. For example, select account, device group, status, etc.

Navigation Bar
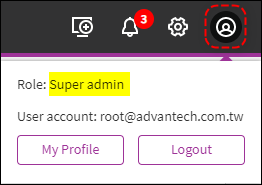
Account Information
Click the account icon to show the currently logged in account and respective role. For more information, click “My Profile” to open the account page. (Menu -> Account). Click “Logout” to log out from DeviceOn and remove personal information like cookies or tokens.

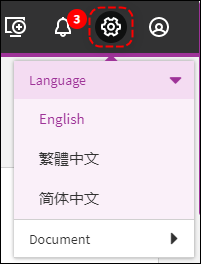
Languages
DeviceOn supports multiple languages that can be changed by clicking the globe icon in the navigation bar. Currently there are three languages to choose from: English, Traditional Chinese and Simplified Chinese.

Document (FAQ & APIs)
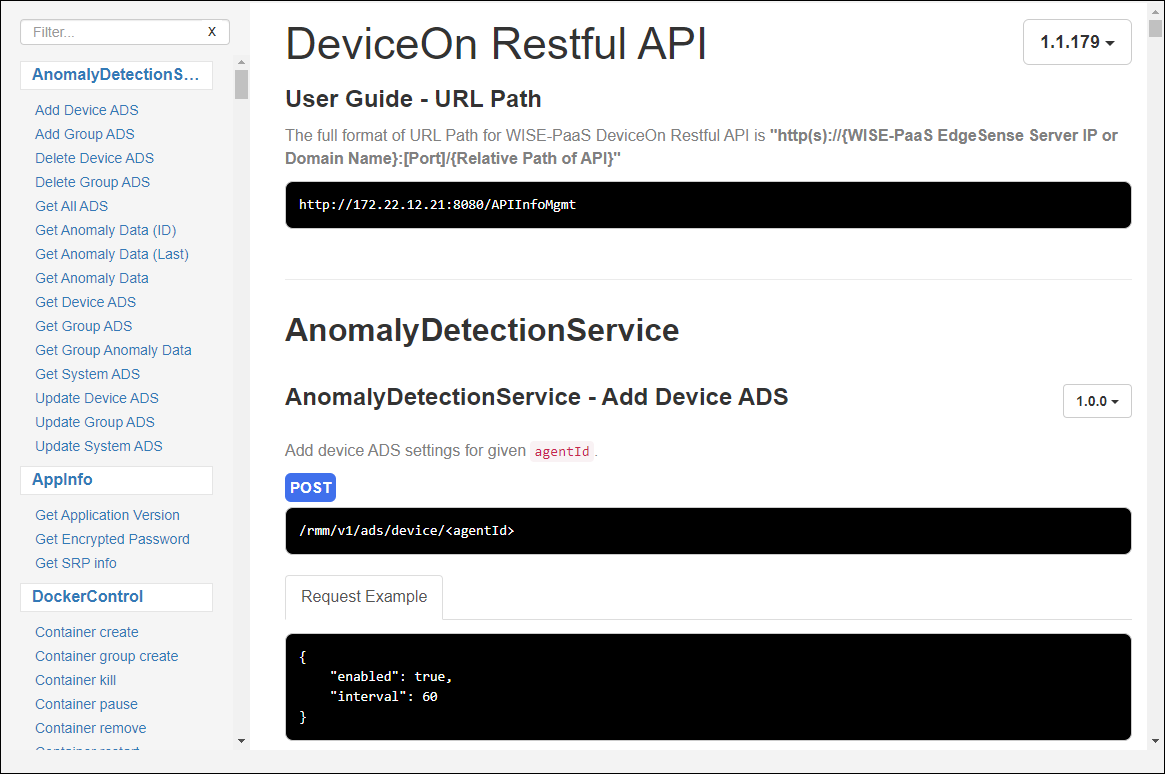
There are two documents on DeviceOn user interface, one is Restful APIs, and another is FAQ that including technical and general questions.

DeviceOn provide hundreds of API for App engineer to build up their AIoT solution, through the APIs to get account, map, device data, and remote diagnostic on devices. The API document is generated by APIDoc, includes API method, request, response, header and testing.

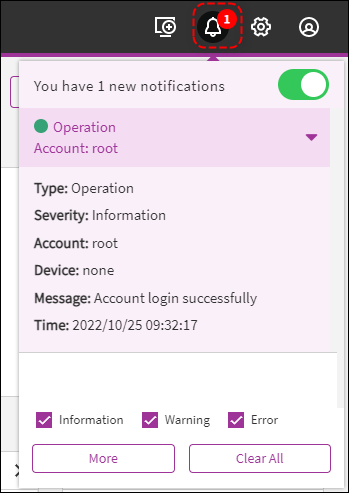
Notification
If there are any active notifications, the number of event log messages is shown on the notification icon. Click the notification icon to see the event message summary. Three levels of events are supported: “Information”, “Warning” and “Error”, and the user can select which type of events should be shown on the user interface. For example, clicking the “Unsubscribe Notification” would disable any events in the screenshot shown below. Please note that after disabling events, the UI will not refresh automatically but needs to be refreshed manually. Click “More” to open the event log page (Menu -> Event Log)

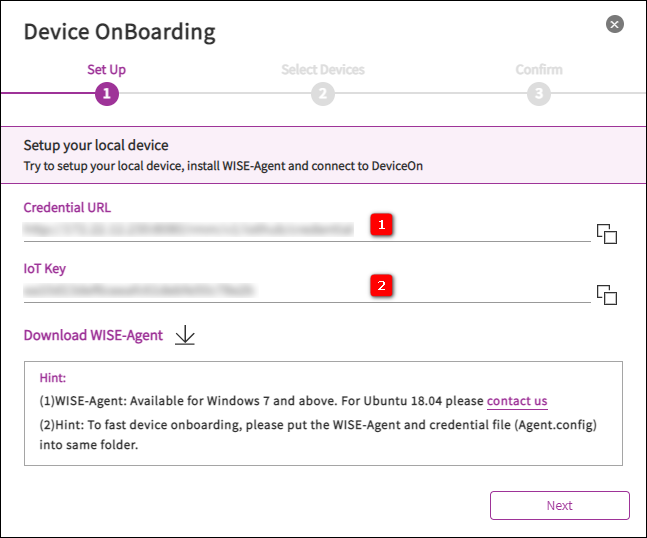
Device Onboarding
To onboard devices, click the onboarding icon in order to download, setup the DeviceOn Agent on your devices and to look up the required connection credentials.

The credential URL and IoT Key is the key information for device connection, please copy “Credential URL” and “IoT Key” during the DeviceOn Agent installation. Also, you cloud refer the DeviceOn Agent Installation for details and steps.

View Upgrade Details
This item will only show up if you have an older version of the Agent (below v1.4.50) installed on your system. Because older Agents use OpenSSL version 1.x, which is explicitly not supported in RabbitMQ 3.13, it is recommended that you upgrade these Agents as soon as possible to avoid potential security issues.

The device list here only displays versions lower than v1.4.50. You can upgrade or delete devices that are currently online. For devices that are not online, you can decide if they are no longer being managed and delete them.
Note that deleting a device removes all data from that device, including the connection information.

Last updated